Как да инсталираме Dashy V3 с Docker Compose

С ерата на Web 3.0, наличието на интернет и еволюцията на уеб технологиите помогнаха на уеб разработчиците да внедрят независим от платформата, уеб базиран софтуер.
Dashy е мощен и лесен за използване табло за организиране на линкове, което работи на всяко устройство. Тази платформа ви позволява да създавате персонализирани табла за управление с връзки, икони и друга полезна информация. В тази статия ще обясним как да инсталирате Dashy V3 с помощта на Docker Compose.
Какво е Dashy?
Dashy е уеб-базирано приложение, което служи за персонализирано управление на уеб връзки. С него можете да организирате уебсайтове, инструменти и приложения в красиво визуално табло. Dashy поддържа множество функции, като персонализирани теми, поддръжка на Markdown и интеграция с други приложения.
Docker Compose улеснява настройката на Dashy чрез контейнеризация. Всички необходими компоненти ще бъдат изолирани в един контейнер, което прави управлението и поддръжката лесни.
Ето обобщение на промените от предишната версия:
- Актуализирайте вашия Docker таг на
:3.0.0 - Актуализирайте порта на контейнера от 80 до
8080 - Актуализирайте пътя за конфигурация /app/public/conf.yml на
app/user-data/conf.yml
Характеристики 🌈
- 📃 Поддръжка за множество страници
- 🚦 Наблюдение на състоянието в реално време за всяко от вашите приложения/връзки
- 📊 Използвайте уиджети за показване на информация и динамично съдържание от самостоятелно хоствани услуги
- 🔎 Незабавно търсене по име, домейн или тагове + персонализируеми клавишни комбинации и клавишни комбинации
- 🎨 Много вградени цветови теми, с редактор на цветове на потребителския интерфейс и поддръжка за персонализиран CSS
- 🧸 Много опции за икони – Font-Awesome, икони за домашна лаборатория, автоматично извличане на Favicon, изображения, емотикони и др.
- 💂 Опционално удостоверяване с многопотребителски достъп, конфигурируеми привилегии и SSO поддръжка
- 🌎 Поддръжка на много езици, с 10+ езика, преведени от хора, и още много по пътя
- ☁ Допълнителна, криптирана, безплатна функция за архивиране и възстановяване в облака извън сайта
- 💼 Изглед на работно пространство за лесно превключване между множество приложения едновременно
- 🛩️ Минимален изглед, за използване като бързо зареждаща се начална страница на браузъра
- 🖱️ Изберете методи за стартиране на приложението: нов раздел, същия раздел, клипборд, модален изскачащ прозорец или отваряне в изглед на работно пространство
- 📏 Персонализирано оформление, размери, текст, видимост на компонентите, ред на сортиране, поведение и др.
- 🖼️ Опции за фоново изображение на цял екран, персонализирани връзки към навигационната лента, HTML долен колонтитул, заглавие и др.
- 🚀 Лесен за настройка с Docker, или на голо метално устройство, или с внедряване в облак с 1 щракване
- ⚙️ Лесна конфигурация, базирана на YAML с един файл, и опция за конфигуриране на приложението чрез потребителския интерфейс
- ✨ В процес на активно развитие с подобрения и нови функции, добавяни редовно
- 🤏 Малък размер на пакета, напълно отзивчив потребителски интерфейс и PWA за основен офлайн достъп
- 🆓 100% безплатно и с отворен код
- 🔐 Силен фокус върху поверителността
- 🌈 И много други…
Предварителни изисквания
Преди да започнем, трябва да изпълните следните изисквания:
- Сървър или компютър с Linux, macOS или Windows.
Уверете се, че имате администраторски права за инсталация. - Инсталиран Docker и Docker Compose.
Можете да прочетете: Как да инсталирате Docker на Ubuntu - Текстов редактор.
Редактори като Nano или Vim ще свършат работа. - Основни познания по командния ред.
Ще трябва да използвате терминала или командния ред за инсталацията.
Стъпка 1: Създаване на работна директория
- Създайте нова директория за Dashy.
Можете да я наречетеdashy:
mkdir dashy && cd dashy
След което в папката dashy създайте два файла: docker compose.yml и conf.yml
Във файла docker-compose.yml добавяме следното съдържание:
version: '3.3'
services:
dashy:
ports:
- '9898:8080'
volumes:
- '/root/dashy/conf.yml:/app/user-data/conf.yml'
container_name: my-dashboard
restart: always
image: 'lissy93/dashy:latest'
networks:
default:
name: monitoring-net
external: trueВнимание: Ако нямате мрежата monitoring-net, ще трябва да я създадете ръчно.
Създаване на мрежата ръчно преди docker-compose up
Изпълнете тази команда преди пускането на docker-compose:
docker network create monitoring-net
Във файла conf.yml добавяме (за момента) примерно съдържание:
---
# Page meta info, like heading, footer text and nav links
pageInfo:
title: Dashy
description: Welcome to your new dashboard!
navLinks:
- title: GitHub
path: https://github.com/Lissy93/dashy
- title: Documentation
path: https://dashy.to/docs
# Optional app settings and configuration
appConfig:
theme: colorful
# Main content - An array of sections, each containing an array of items
sections:
- name: Getting Started
icon: fas fa-rocket
items:
- title: Dashy Live
description: Development a project management links for Dashy
icon: https://i.ibb.co/qWWpD0v/astro-dab-128.png
url: https://live.dashy.to/
target: newtab
- title: GitHub
description: Source Code, Issues and Pull Requests
url: https://github.com/lissy93/dashy
icon: favicon
- title: Docs
description: Configuring & Usage Documentation
provider: Dashy.to
icon: far fa-book
url: https://dashy.to/docs
- title: Showcase
description: See how others are using Dashy
url: https://github.com/Lissy93/dashy/blob/master/docs/showcase.md
icon: far fa-grin-hearts
- title: Config Guide
description: See full list of configuration options
url: https://github.com/Lissy93/dashy/blob/master/docs/configuring.md
icon: fas fa-wrench
- title: Support
description: Get help with Dashy, raise a bug, or get in contact
url: https://github.com/Lissy93/dashy/blob/master/.github/SUPPORT.md
icon: far fa-hands-helping
- title: Urocibg
description: Получете помощ за windows и Linux
url: https://urocibg.eu/
icon: far fa-hands-helpingСтартираме docker-compose файла със:
docker compose up -dТази команда стартира Dashy в режим "бекграунд".
Проверете дали контейнерът работи:
docker ps
Трябва да видите контейнера с име dashy.
Отворете уеб браузър и въведете:
http://<вашия-IP-адрес>:9898
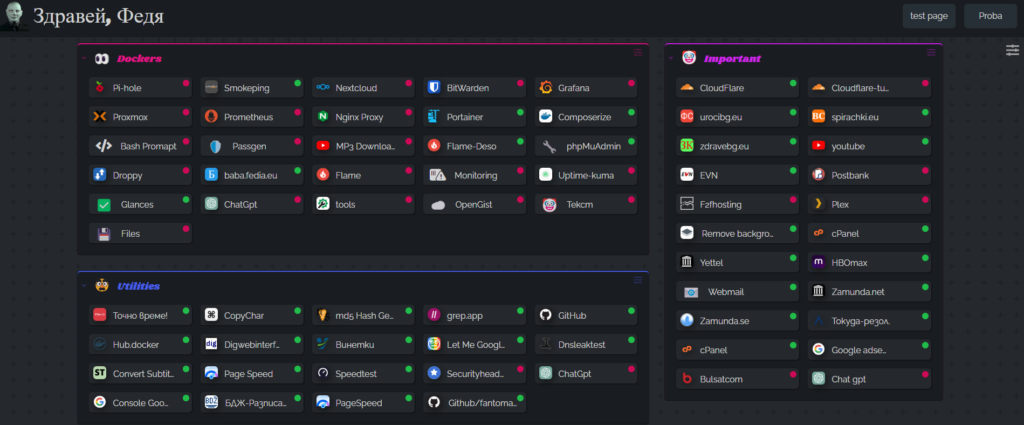
Ако инсталацията е успешна, ще видите началния екран на Dashy.
Ако искате да използвате различни примерни конфигурационни файлове за Dashy, можете да намерите списък ТУК
Заключение
Инсталирането на Dashy V3 с Docker Compose е лесен и ефективен процес. Следвайки тези стъпки, можете да създадете персонализирано табло за управление, което да улесни работата ви. Dashy предлага много възможности за персонализация и е подходящо както за лична употреба, така и за екипна работа.

