Как да инсталираме Flame с Docker Compose на Ubuntu 22.04?
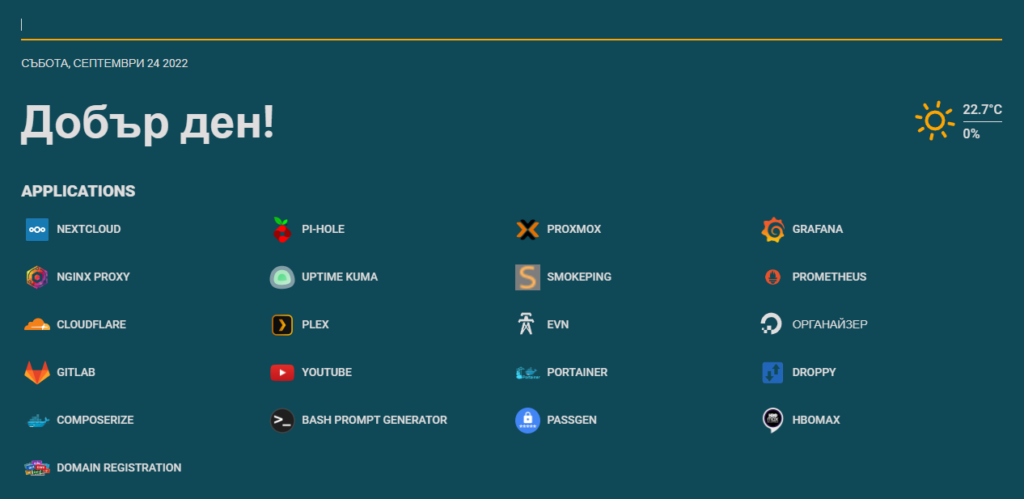
Flame е самостоятелно хоствано табло за вашия сървър, което също така служи и като начална страница. Flame е много лесен за настройване и използване.
С вградените редактори ви позволява да настроите свой собствен център за приложения за нула време и не е необходимо редактиране на файлове.
Той е много адаптивен – можете да промените темата, да добавите или премахнете сайтове от GUI, да качите персонализирани икони и дори да покажете времето!
Лесно се настройва и стартира и е чудесен начин за бърз достъп до всички приложения и услуги.
Функционалност
- 📝Създавайте, актуализирайте, изтривайте вашите приложения и отметки директно от приложението с помощта на вградени GUI редактори
- 📌Закачете любимите си елементи към началния екран за бърз и лесен достъп
- 🔍Интегрирана лента за търсене с локално филтриране, 11 доставчика на уеб търсене и възможност за добавяне на ваши собствени
- 🔑Система за удостоверяване за защита на вашите настройки, приложения и отметки
- 🔨Десетки опции за персонализиране на интерфейса на Flame според вашите нужди, включително поддръжка за персонализиран CSS, 15 вградени цветови теми и персонализиран инструмент за създаване на теми
- ☀️Уиджет за времето с текуща температура, облачно покритие и анимиран метеорологичен статус
- 🐳Интегриране на Docker за автоматично избиране и добавяне на приложения въз основа на техните етикети
Инсталация

Как да инсталираме Flame Dashboard с Docker-Compose?
За да започнем, ще ни трябва:
Инсталирана версия на Docker и Docker Compose.
Като начало трябва да създадем Docker контейнер чрез Docker composer. Това включва създаване на файл docker-compose.yml с дефиницията на контейнера, както е показано по-долу:
mkdir -p flame
cd flame
vi docker-compose.ymlВъв файла docker-compose.yml добавяме следното съдържание:
version: '3.6'
services:
flame:
image: pawelmalak/flame
container_name: flame
volumes:
- /root/dockeri/flame:/app/data
ports:
- 5555:5005
environment:
- PASSWORD=parola
restart: unless-stopped
networks:
default:
name: monitoring-net
external: trueЗаписваме информацията с натискане на :wq
Внимание: Не забравяйте да промените parola с вашата парола.
И /вашият/път/flame:/app/data
За да стартираме контейнера, използваме:
docker compose up -d
След това ще получим достъп до услугите на Flame, работещи в Docker през уеб браузъра:
http://SERVER_IP:5555/
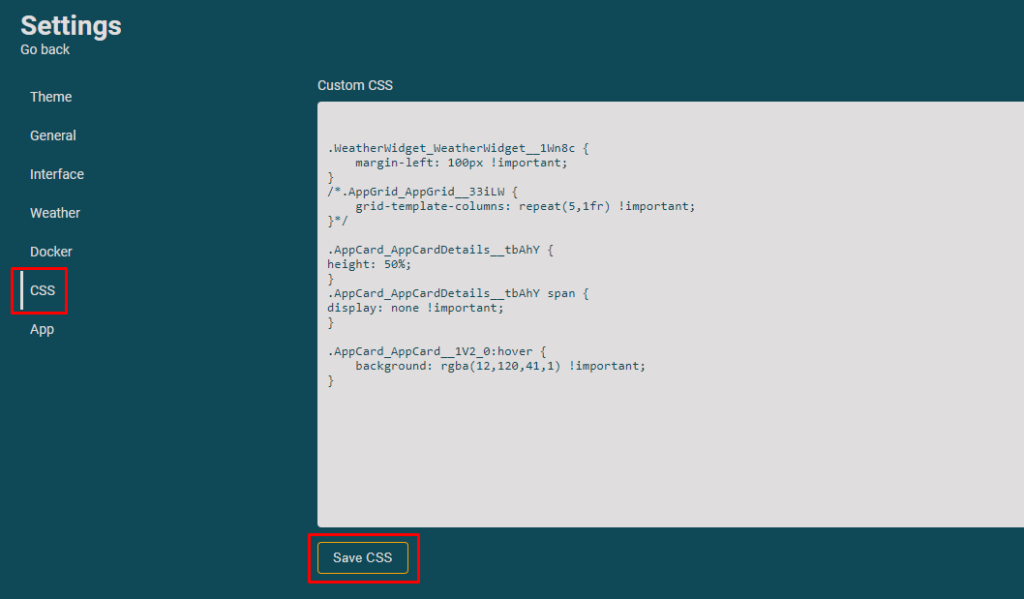
Как да персонализираме таблото за управление на Flame с помощта на настройки на CSS?
Отидете до Flame персонализирани CSS настройки
Влезте в таблото си за управление на Flame и кликнете върху зъбното колело в долния ляв ъгъл. След това натиснете върху раздела CSS . Това е мястото, където ще поставим целия персонализиран CSS.

Промяна на броя на колоните (приложения).
Кодът по-долу променя от 4 по подразбиране на 5 за секцията с приложения.
.AppGrid_AppGrid__33iLW {
grid-template-columns: repeat(7, 1fr) !important;
}Промяна на цвета на курсора
Ако искате да го промените, поставете кода по-долу в CSS страницата.
.AppCard_AppCard__1V2_0:hover {
background: rgba(12,120,41,1) !important;
}
Променете размера на шрифта на описанието на „Приложение“.
Мисля, че по подразбиране е 8px. Аз използвам 12px.
.AppCard_AppCardDetails__tbAhY span {
font-size: 12px !important;
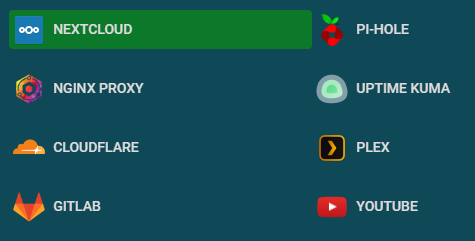
}Премахнете URL адресите
Кодът по-долу ще премахне URL адресите или описанията от раздела Приложения.
.AppCard_AppCardDetails__tbAhY {
height: 50%;
}
.AppCard_AppCardDetails__tbAhY span {
display: none !important;
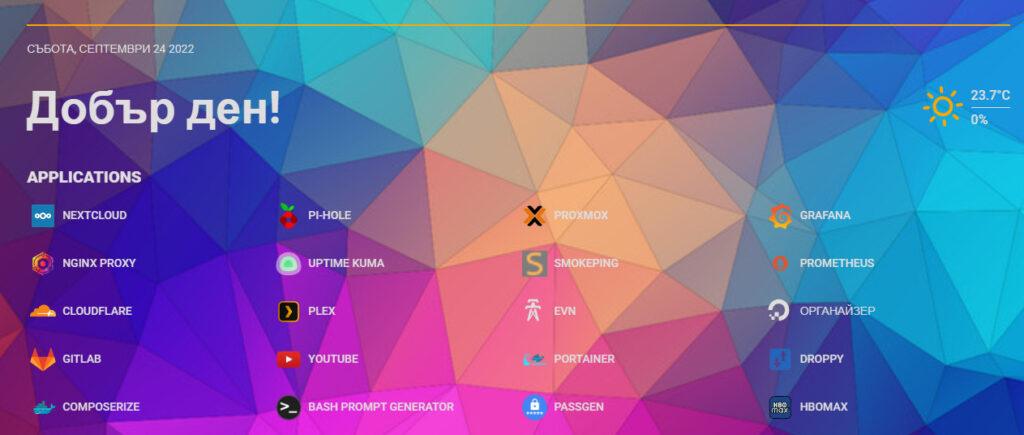
}Добавете персонализирано фоново изображение
За да добавите персонализиран фон, google „тапети“ или нещо подобно:
body {
background: url(https://urocibg.eu/wp-content/uploads/2022/09/flame-fon.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Внимание!!! Не забравяйте да промените url адресa с адреса на вашият фон, картинка и т.н.
Благодарим ви за прочитането на статията! Ако намерихте информацията за полезна, можете да дарите посредством бутоните по-долу:
Donate ☕️ Дарете с PayPalDonate 💳 Дарете с Revolut