Скрипт за конвертиране на HTML в PDF

Конвертирането на HTML в PDF е често срещана задача в разработката на софтуер. PDF форматът е широко използван за документи, които трябва да се съхраняват или споделят без промяна на форматирането. В този контекст, Python предлага мощни инструменти и библиотеки, които улесняват този процес.
Основни инструменти и библиотеки
За нашия проект ще използваме две основни библиотеки:
pdfkit– Позволява конвертиране на HTML в PDF.tkinter– Създава графичен потребителски интерфейс (GUI).
Инсталиране на библиотеки
Преди да започнем, трябва да инсталираме необходимите библиотеки. Изпълнете следните команди в терминала или командния ред:
pip install pdfkit
sudo apt-get install wkhtmltopdf # За Ubuntu
Инсталиране на wkhtmltopdf
wkhtmltopdf е инструмент, който конвертира HTML в PDF, използвайки Webkit рендеринг енджин и Qt. За Windows, можете да го изтеглите от официалния сайт. За Linux, използвайте пакетния мениджър, както е показано по-долу.
Създаване на GUI с tkinter
След като инсталираме необходимите инструменти, можем да започнем с кода. Първо, създаваме основния GUI с tkinter.
import tkinter as tk
from tkinter import filedialog, messagebox
import pdfkit
Функции за избор на файлове
Ще добавим две функции за избор на входния HTML файл и изходния PDF файл.
def select_html_file():
file_path = filedialog.askopenfilename(filetypes=[("HTML files", "*.html"), ("All files", "*.*")])
html_entry.delete(0, tk.END)
html_entry.insert(0, file_path)
def select_output_file():
file_path = filedialog.asksaveasfilename(defaultextension=".pdf", filetypes=[("PDF files", "*.pdf"), ("All files", "*.*")])
pdf_entry.delete(0, tk.END)
pdf_entry.insert(0, file_path)
Функция за конвертиране
Следващата стъпка е да създадем функцията, която действително ще конвертира HTML в PDF, използвайки pdfkit.
def convert_html_to_pdf(input_html, output_pdf):
options = {
'page-size': 'A4',
'margin-top': '0.75in',
'margin-right': '0.75in',
'margin-bottom': '0.75in',
'margin-left': '0.75in',
'encoding': "UTF-8",
'no-outline': None
}
pdfkit.from_file(input_html, output_pdf, options=options)
Функция за стартиране на конвертиране
Тази функция ще валидира входните данни и ще извика конвертиращата функция.
def convert():
input_html = html_entry.get()
output_pdf = pdf_entry.get()
if not input_html or not output_pdf:
messagebox.showerror("Error", "Please select both input HTML file and output PDF file.")
return
try:
convert_html_to_pdf(input_html, output_pdf)
messagebox.showinfo("Success", "Successfully converted HTML to PDF!")
except Exception as e:
messagebox.showerror("Error", f"Failed to convert HTML to PDF: {e}")
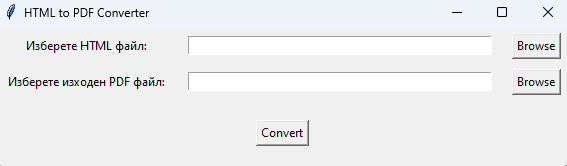
Създаване на основния прозорец
След като сме създали функциите, можем да създадем основния прозорец на приложението.
root = tk.Tk()
root.title("HTML to PDF Converter")
html_label = tk.Label(root, text="Select HTML file:")
html_label.grid(row=0, column=0, padx=10, pady=5)
html_entry = tk.Entry(root, width=50)
html_entry.grid(row=0, column=1, padx=10, pady=5)
html_button = tk.Button(root, text="Browse", command=select_html_file)
html_button.grid(row=0, column=2, padx=10, pady=5)
pdf_label = tk.Label(root, text="Select output PDF file:")
pdf_label.grid(row=1, column=0, padx=10, pady=5)
pdf_entry = tk.Entry(root, width=50)
pdf_entry.grid(row=1, column=1, padx=10, pady=5)
pdf_button = tk.Button(root, text="Browse", command=select_output_file)
pdf_button.grid(row=1, column=2, padx=10, pady=5)
convert_button = tk.Button(root, text="Convert", command=convert)
convert_button.grid(row=2, columnspan=3, pady=20)
root.mainloop()
Това е целият код:
import tkinter as tk
from tkinter import filedialog, messagebox
import pdfkit
def convert_html_to_pdf(input_html, output_pdf):
options = {
'page-size': 'A4',
'margin-top': '0.75in',
'margin-right': '0.75in',
'margin-bottom': '0.75in',
'margin-left': '0.75in',
'encoding': "UTF-8",
'no-outline': None
}
pdfkit.from_file(input_html, output_pdf, options=options)
def select_html_file():
file_path = filedialog.askopenfilename(filetypes=[("HTML files", "*.html"), ("All files", "*.*")])
html_entry.delete(0, tk.END)
html_entry.insert(0, file_path)
def select_output_file():
file_path = filedialog.asksaveasfilename(defaultextension=".pdf", filetypes=[("PDF files", "*.pdf"), ("All files", "*.*")])
pdf_entry.delete(0, tk.END)
pdf_entry.insert(0, file_path)
def convert():
input_html = html_entry.get()
output_pdf = pdf_entry.get()
if not input_html or not output_pdf:
messagebox.showerror("Error", "Please select both input HTML file and output PDF file.")
return
try:
convert_html_to_pdf(input_html, output_pdf)
messagebox.showinfo("Success", "Successfully converted HTML to PDF!")
except Exception as e:
messagebox.showerror("Error", f"Failed to convert HTML to PDF: {e}")
# Създаване на основния прозорец
root = tk.Tk()
root.title("HTML to PDF Converter")
# Създаване на поле за въвеждане на HTML файл
html_label = tk.Label(root, text="Изберете HTML файл:")
html_label.grid(row=0, column=0, padx=10, pady=5)
html_entry = tk.Entry(root, width=50)
html_entry.grid(row=0, column=1, padx=10, pady=5)
html_button = tk.Button(root, text="Browse", command=select_html_file)
html_button.grid(row=0, column=2, padx=10, pady=5)
# Създаване на поле за въвеждане на PDF файл
pdf_label = tk.Label(root, text="Изберете изходен PDF файл:")
pdf_label.grid(row=1, column=0, padx=10, pady=5)
pdf_entry = tk.Entry(root, width=50)
pdf_entry.grid(row=1, column=1, padx=10, pady=5)
pdf_button = tk.Button(root, text="Browse", command=select_output_file)
pdf_button.grid(row=1, column=2, padx=10, pady=5)
# Създаване на бутон за конвертиране
convert_button = tk.Button(root, text="Convert", command=convert)
convert_button.grid(row=2, columnspan=3, pady=20)
# Стартиране на основния цикъл на прозореца
root.mainloop()

Подробности за Инсталиране на wkhtmltopdf
За Windows
- Изтеглете
wkhtmltopdfот официалния сайт. - Инсталирайте го и добавете пътя към
wkhtmltopdfв системната променлива PATH. - За да добавите
wkhtmltopdfкъм PATH:- Натиснете
Win + Xи изберетеSystem. - Кликнете на
Advanced system settings. - В прозореца
System Propertiesкликнете наEnvironment Variables. - Изберете
Pathи кликнете наEdit. - Кликнете на
Newи добавете пътя доwkhtmltopdf.
- Натиснете
За Ubuntu/Linux
- Инсталирайте
wkhtmltopdfчрез пакетния мениджър:
sudo apt-get install wkhtmltopdf
Ако сте изтеглили wkhtmltopdf от официалния сайт:
- Разархивирайте го в подходяща директория.
- Добавете директорията към PATH в
.bashrcили.profile:
export PATH=$PATH:/path/to/wkhtmltopdf
Заредете промените:
source ~/.bashrc
Заключение
Създаването на GUI приложение за конвертиране на HTML в PDF е полезен и образователен проект. Използването на tkinter и pdfkit прави този процес сравнително лесен и достъпен. Следвайки горните стъпки, можете да създадете функционално приложение, което улеснява потребителите да конвертират HTML документи в PDF формат.
Този проект демонстрира как комбинирането на различни технологии може да реши практически проблеми. С няколко реда код, можете да добавите допълнителна стойност към вашите проекти и да улесните ежедневните задачи на вашите потребители.

