Как да инсталираме Dashy на Docker с Docker Compose?
Какво е Dashy?
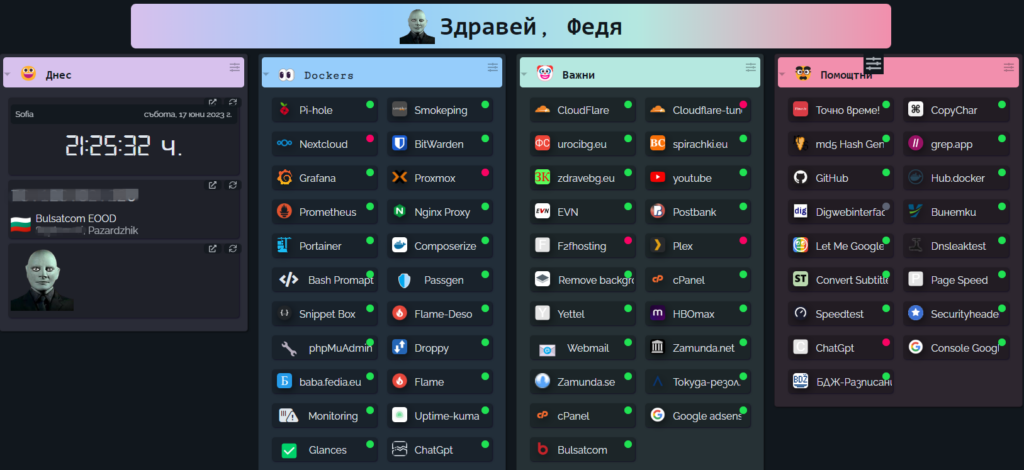
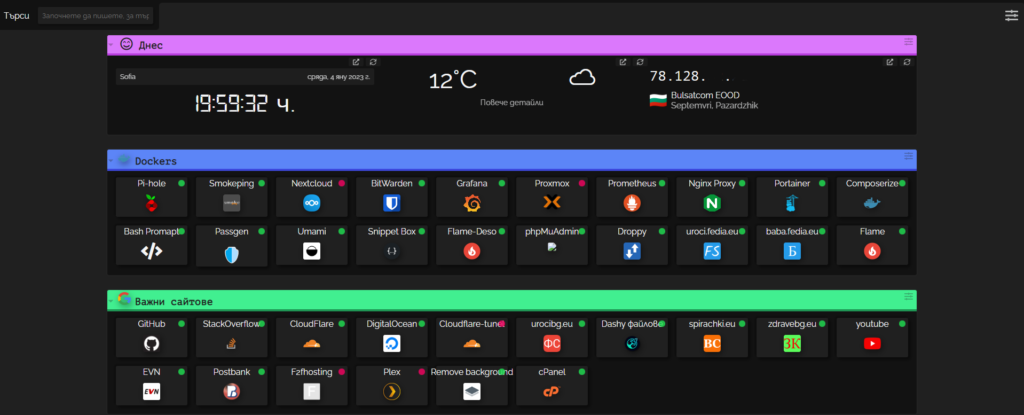
Dashy е самостоятелно хоствано табло за управление с възможност за персонализиране, в което можете да запазвате отметки. Можете да персонализирате вашите отметки да се показват по различни начини. Dashy може също да се интегрира с други самостоятелно хоствани приложения, така че техните данни да могат да се показват на таблото за управление. Можете да използвате Dashy на всичките си устройства.

Как да инсталираме Dashy с помощта на Docker-Compose?
За да започнем, ще ни трябва:
Инсталирана версия на Docker и Docker Compose.
Първо актуализирайте системните хранилища:
sudo apt-get update
sudo apt-get upgrade
Лично аз съхранявам всичките си докери в папка докери в домашната си директория. Ако не съществува, създайте тази папка:
mkdir dockers
След това в папката dockers създайте папка, в която ще разположим Dashy.
mkdir dashy
След което в папката dashy създайте два файла: docker compose.yml и conf.yml
vi docker-compose.yml
vi conf.yml
Във файла docker-compose.yml добавяме следното съдържание:
version: '3.3'
services:
dashy:
ports:
- '9898:80'
volumes:
- '/root/dockeri/dashboard/conf.yml:/app/public/conf.yml'
container_name: my-dashboard
restart: always
image: 'lissy93/dashy:latest'
networks:
default:
name: monitoring-net
external: trueЗаписваме информацията с натискане на :wq
Във файла conf.yml добавяме (за момента) примерно съдържание:
---
# Page meta info, like heading, footer text and nav links
pageInfo:
title: Dashy
description: Welcome to your new dashboard!
navLinks:
- title: GitHub
path: https://github.com/Lissy93/dashy
- title: Documentation
path: https://dashy.to/docs
# Optional app settings and configuration
appConfig:
theme: colorful
# Main content - An array of sections, each containing an array of items
sections:
- name: Getting Started
icon: fas fa-rocket
items:
- title: Dashy Live
description: Development a project management links for Dashy
icon: https://i.ibb.co/qWWpD0v/astro-dab-128.png
url: https://live.dashy.to/
target: newtab
- title: GitHub
description: Source Code, Issues and Pull Requests
url: https://github.com/lissy93/dashy
icon: favicon
- title: Docs
description: Configuring & Usage Documentation
provider: Dashy.to
icon: far fa-book
url: https://dashy.to/docs
- title: Showcase
description: See how others are using Dashy
url: https://github.com/Lissy93/dashy/blob/master/docs/showcase.md
icon: far fa-grin-hearts
- title: Config Guide
description: See full list of configuration options
url: https://github.com/Lissy93/dashy/blob/master/docs/configuring.md
icon: fas fa-wrench
- title: Support
description: Get help with Dashy, raise a bug, or get in contact
url: https://github.com/Lissy93/dashy/blob/master/.github/SUPPORT.md
icon: far fa-hands-helping
- title: Urocibg
description: Получете помощ за windows и Linux
url: https://urocibg.eu/
icon: far fa-hands-helping
Записваме информацията с натискане на :wq
Стартираме docker-compose файла със:
docker compose up -d
След като командата приключи, можете да проверите, дали докерът се е стартирал:
docker ps
След това ще получим достъп до услугите на dashy, работещи в Docker през уеб браузъра:
http://SERVER_IP:9898
Ако искате да използвате различни примерни конфигурационни файлове за Dashy, можете да намерите списък ТУК