HTML код за календар

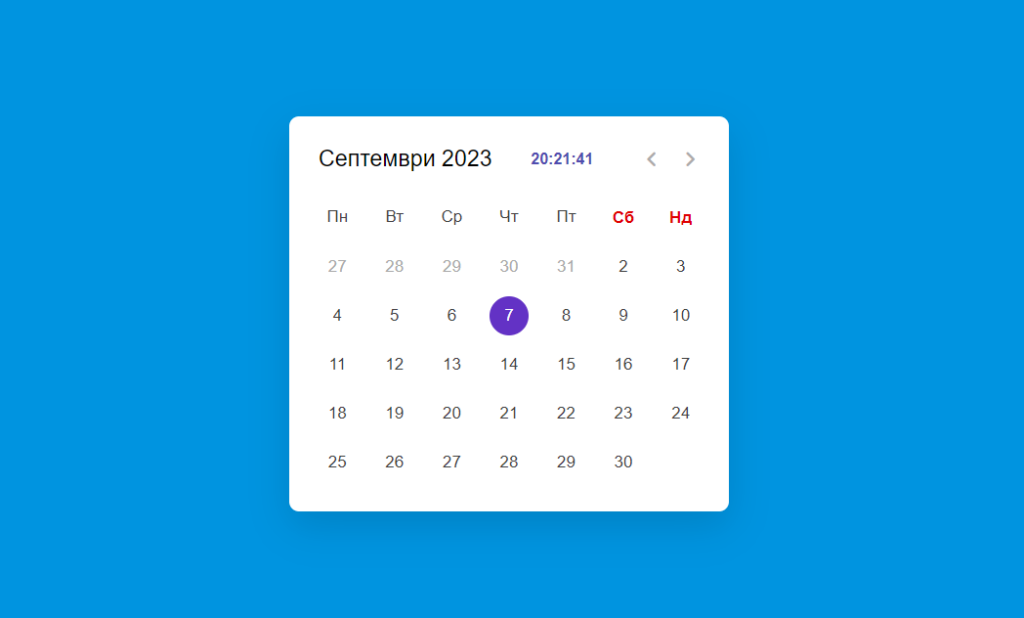
Този код създава прост HTML календар, който показва текущия месец и година. Календарът има възможност за превъртане на следващия или предишния месец.
Основна част
Кодът се състои от следните части:
- HTML: HTML кодът създава структурата на календара. Той включва контейнер за календара, часовник, заглавие, което показва текущата дата и година, навигационни бутони за превъртане на месеца, списък с дни от седмицата и списък с дати за текущия месец.
- CSS: CSS кодът стилизира календара. Той задава размера, цвета и оформлението на различните елементи на календара.
- JavaScript: JavaScript кодът генерира съдържанието на списъка с дати. Той използва Date() обекта, за да получи текущата дата и година, и да определи първите и последните дни на текущия месец.
JavaScript код за генериране на съдържанието на списъка с дати и часовник
<!DOCTYPE html>
<html lang="bg" dir="ltr">
<head>
<meta charset="utf-8">
<title>Календар</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200">
</head>
<body>
<div class="calendar-container">
<header class="calendar-header">
<p class="calendar-current-date"></p>
<!-- Див за часовника -->
<div id="clock" style="font-weight: bold; color: #504caf;"></div>
<div class="calendar-navigation">
<span id="calendar-prev" class="material-symbols-rounded">chevron_left</span>
<span id="calendar-next" class="material-symbols-rounded">chevron_right</span>
</div>
</header>
<div class="calendar-body">
<ul class="calendar-weekdays">
<li>Пн</li>
<li>Вт</li>
<li>Ср</li>
<li>Чт</li>
<li>Пт</li>
<li><b>
<font color="#e00000">Сб</font>
</b></li>
<li><b>
<font color="#e00000"> Нд</font>
</b></li>
</ul>
<ul class="calendar-dates"></ul>
</div>
</div>
<style>
* {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
body {
display: flex;
background: #0094e0;
min-height: 100vh;
padding: 0 10px;
align-items: center;
justify-content: center;
}
.calendar-container {
background: #fff;
width: 450px;
border-radius: 10px;
box-shadow: 0 15px 40px rgba(0, 0, 0, 0.12);
}
.calendar-container header {
display: flex;
align-items: center;
padding: 25px 30px 10px;
justify-content: space-between;
}
header .calendar-navigation {
display: flex;
}
header .calendar-navigation span {
height: 38px;
width: 38px;
margin: 0 1px;
cursor: pointer;
text-align: center;
line-height: 38px;
border-radius: 50%;
user-select: none;
color: #aeabab;
font-size: 1.9rem;
}
.calendar-navigation span:last-child {
margin-right: -10px;
}
header .calendar-navigation span:hover {
background: #f2f2f2;
}
header .calendar-current-date {
font-weight: 500;
font-size: 1.45rem;
}
.calendar-body {
padding: 20px;
}
.calendar-body ul {
list-style: none;
flex-wrap: wrap;
display: flex;
text-align: center;
}
.calendar-body .calendar-dates {
margin-bottom: 20px;
}
.calendar-body li {
width: calc(100% / 7);
font-size: 1.07rem;
color: #414141;
}
.calendar-body .calendar-weekdays li {
cursor: default;
font-weight: 500;
}
.calendar-body .calendar-dates li {
margin-top: 30px;
position: relative;
z-index: 1;
cursor: pointer;
}
.calendar-dates li.inactive {
color: #aaa;
}
.calendar-dates li.active {
color: #fff;
}
.calendar-dates li::before {
position: absolute;
content: "";
z-index: -1;
top: 50%;
left: 50%;
width: 40px;
height: 40px;
border-radius: 50%;
transform: translate(-50%, -50%);
}
.calendar-dates li.active::before {
background: #6332c5;
}
.calendar-dates li:not(.active):hover::before {
background: #e4e1e1;
}
.pochivni {
color: #c70700;
}
</style>
<script>
let date = new Date(); // създава нов обект с текущата дата и час
let year = date.getFullYear(); // взима текущата година
let month = date.getMonth(); // взима текущия месец (индексиран, 0-11)
const day = document.querySelector(".calendar-dates"); // избира елемента с клас "calendar-dates"
const currdate = document.querySelector(".calendar-current-date"); // избира елемента с клас "calendar-current-date"
const prenexIcons = document.querySelectorAll(".calendar-navigation span"); // избира всички елементи с клас "calendar-navigation span"
const months = [
"Януари",
"Февруари",
"Март",
"Април",
"Май",
"Юни",
"Юли",
"Август",
"Септември",
"Октомври",
"Ноември",
"Декември"
]; // масив с имена на месеците
// функция за генериране на календара
const manipulate = () => {
// вземете първия ден от месеца
let dayone = new Date(year, month, 1).getDay();
// вземете последната дата на месеца
let lastdate = new Date(year, month + 1, 0).getDate();
// вземете деня на последната дата на месеца
let dayend = new Date(year, month, lastdate).getDay();
// вземете последната дата от предходния месец
let monthlastdate = new Date(year, month, 0).getDate();
let lit = ""; // променлива за съхранение на генерирания HTML на календара
// цикъл за добавяне на последните дати от предходния месец
for (let i = dayone; i > 0; i--) {
lit += `<li class="inactive">${monthlastdate - i + 1}</li>`;
}
// цикъл за добавяне на датите на текущия месец
for (let i = 2; i <= lastdate; i++) {
// проверете дали текущата дата е днес
let isToday = i === date.getDate() && month === new Date().getMonth() && year === new Date().getFullYear() ? "active" : "";
lit += `<li class="${isToday}">${i}</li>`;
}
// цикъл за добавяне на първите дати от следващия месец
for (let i = dayend; i < 6; i++) {
lit += `<li class="inactive">${i - dayend + 1}</li>`
}
// актуализиране на текста на текущата дата със форматиран месец и година
currdate.innerText = `${months[month]} ${year}`;
// актуализиране на HTML на елемента с датите с генерирания календар
day.innerHTML = lit;
}
manipulate();
// Прикрепете слушател на събития на клик към всеки икона
prenexIcons.forEach(icon => {
// Когато екрана е кликнат
icon.addEventListener("click", () => {
// Проверете дали иконата е "calendar-prev" или "calendar-next"
month = icon.id === "calendar-prev" ? month - 1 : month + 1;
// Проверете дали месецът е извън обхвата
if (month < 0 || month > 11) {
// Задайте датата на първия ден от месеца с новата година
date = new Date(year, month, new Date().getDate());
// Задайте годината на новата година
year = date.getFullYear();
// Задайте месеца на новия месец
month = date.getMonth();
} else {
// Задайте датата на текущата дата
date = new Date();
}
// Извикайте функцията manipulate, за да актуализирате показването на календара
manipulate();
});
});
// Функция за актуализиране на часовника
function updateClock() {
const now = new Date();
const hours = now.getHours();
const minutes = now.getMinutes();
const seconds = now.getSeconds();
const timeString = `${hours}:${minutes}:${seconds}`;
document.getElementById('clock').innerText = timeString;
}
// Актуализация на часовника на всеки 1 секунда
setInterval(updateClock, 1000);
// Първоначална актуализация на часовника
updateClock();
</script>
</body>
</html>Функция manipulate()`:
Тази функция генерира съдържанието на списъка с дати. Тя използва Date() обекта, за да получи първия и последния ден на текущия месец.
- Функция
new Date():
Тази функция създава нов Date обект, който представлява дадена дата и час.
- Метод
getDay():
Този метод връща деня от седмицата на дадена дата.
- Метод
getDate():
Този метод връща деня на месеца на дадена дата.
Функция updateClock():
Тази функция актуализира часовника на всеки 1 секунда.
- Функция
new Date():
Тази функция създава нов Date обект, който представлява текущата дата и час.
- Методите
getHours(),getMinutes()иgetSeconds():
Тези методи връщат часа, минутите и секундите на дадена дата.
Заключение:
Този код е прост и лесен за разбиране. Той може да бъде модифициран, за да се добавят допълнителни функции, като например възможност за добавяне на събития към календара или възможност за персонализиране на външния вид.
Благодарим ви за прочитането на статията! Ако намерихте информацията за полезна, можете да дарите посредством бутоните по-долу:
Donate ☕️ Дарете с PayPalDonate 💳 Дарете с Revolut