Markdown редактор

Markdown редактор е вид текстов редактор, който използва Markdown синтаксис за форматиране на текст. Той е прост и лесен за научаване формат за текст, който може да се използва за създаване на различни видове съдържание, включително уеб страници, бележки, документи и публикации в блогове.
Функции
Markdown редакторът предлага различни функции, които улесняват използването на Markdown синтаксис. Някои от най-често срещаните функции включват:
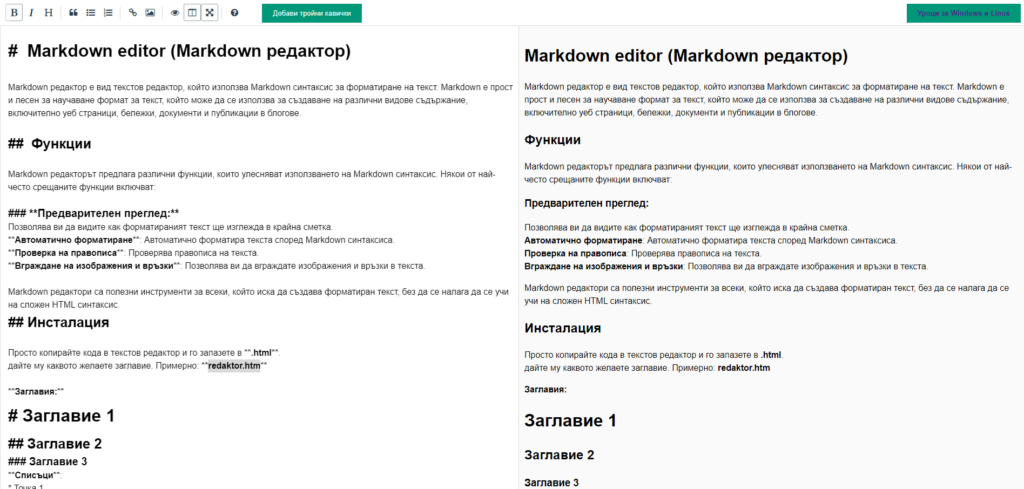
Предварителен преглед:
Позволява ви да видите как форматираният текст ще изглежда в крайна сметка.
Автоматично форматиране: Автоматично форматира текста според Markdown синтаксиса.
Проверка на правописа: Проверява правописа на текста.
Вграждане на изображения и връзки: Позволява ви да вграждате изображения и връзки в текста.
Markdown редактори са полезни инструменти за всеки, който иска да създава форматиран текст, без да се налага да се учи на сложен HTML синтаксис.
Инсталация
Просто копирайте по-долу даденият код в текстов редактор и го запазете във формат .html.
Дайте му каквото желаете име. Примерно: redaktor.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Markdown Editor с подчертаване на синтаксиса</title>
<meta name="author" content="Fedya Serafiev">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.css">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/themes/prism.min.css">
<style>
body {
font-family: sans-serif;
font-size: 16px;
line-height: 1.5;
margin: 0;
padding: 0;
}
button {
background-color: #009879;
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
}
button:hover {
background-color: #00796b;
}
.markdown-preview {
width: 100%;
height: 300px;
border: 1px solid #ccc;
padding: 10px;
}
textarea {
width: 100%;
height: 300px;
border: 1px solid #ccc;
padding: 10px;
display: block;
}
#add-triple-backticks {
position: fixed;
top: 10px;
right: 10px;
z-index: 999; /* Определя нивото на видимост на бутона */
}
</style>
</head>
<body>
<textarea id="markdown-editor"></textarea>
<div id="markdown-preview"></div>
<button id="add-triple-backticks" style="position: absolute; top: 10px; right: 1250px;">Добави тройни кавички</button>
<button id="add-triple-backticks" style="position: absolute; top: 10px; right: 30px;"><a style="text-decoration: none;" href="https://urocibg.eu/" style="color:#ffffff"><b>Уроци за Windows и Linux</b></a></button>
<script src="https://cdn.jsdelivr.net/simplemde/latest/simplemde.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/prism.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/components/prism-python.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/src-min/ace.js"></script>
<script>
window.onload = function() {
var simplemde = new SimpleMDE({
element: document.getElementById("markdown-editor"),
spellChecker: false
});
// Функция за добавяне на тройни кавички
document.getElementById("add-triple-backticks").addEventListener("click", function() {
var cursorPos = simplemde.codemirror.getCursor();
var textToInsert = '```';
simplemde.codemirror.replaceRange(textToInsert, cursorPos);
});
function updatePreview() {
var markdownText = simplemde.value();
var htmlText = marked(markdownText);
document.getElementById("markdown-preview").innerHTML = htmlText;
var codeBlocks = document.querySelectorAll("code");
codeBlocks.forEach(function (codeBlock) {
var language = codeBlock.className.replace("language-", "");
codeBlock.classList.add("language-" + language);
});
Prism.highlightAll();
}
updatePreview();
simplemde.codemirror.on("change", updatePreview);
}
</script>
</body>
</html>Този HTML документ съдържа текстово поле за въвеждане на Markdown, преглед на резултата в реално време, бутони за запис и зареждане от локално съхранение, и използва marked.js и highlight.js за обработка на Markdown и подчертаване на кода.
Ето някои примери за това как може да се използва Markdown синтаксис:
Заглавия:
Заглавие 1
Заглавие 2
Заглавие 3
Списъци:
- Точка 1
- Точка 2
- Точка 3
Номериран списък
- Пример1
- Пример2
- Пример3
Цитати:
Независимо от нивото на опит, urocibg.eu предлага ценни ресурси, които помагат на потребителите
да оптимизират работата си и да разширят възможностите си в света на Windows, Linux и Android .
Код
cd .sshВръзки:
Връзка към уебсайт
urocibg.eu
Изображения:

Тази статия съм я написал изцяло с този Markdown редактор.

